Desarrollo
Toda metodología se divide en pasos, y como un buen pastel se logra siguiendo los pasos de una receta, aquí te presentamos de manera sencilla los puntos para que logres crear tu primera escena con Descartes.
Como primer paso ejecutemos el Gestor de escenas DescartesWeb2.0, a continuación crea un nuevo archivo llamado pendiente.html y guárdalo. Es importante que recuerdes la ubicación donde estás colocando dicha carpeta.
Ahora debes agregar una escena de tipo Descartes 4. Como podrás observar, en la escena se muestran cuatro botones y un espacio en blanco con una red, éste es un espacio en dos dimensiones.
Cuando se crean o modifican escenas, lo primero que hay que decidir es el estilo que van a tener, por ejemplo, si se deja visible la red que aparece en la escena, qué colores van a usarse, los controles que necesitaremos, etc.
El siguiente video ilustra y explica el panel Botones y el panel Espacio, te sugerimos seguirlo para realizar tu actividad:
Panel Botones y panel espacio.
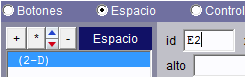
Una vez que has terminado de mirar el video es hora de abrir la configuración de Descartes 4. En el panel Espacios selecciona (2-D), en el campo Id escribe E2, con ello estamos asignándole un nombre al espacio. Ya que Descartes 4 permite crear varios espacios es importante que cada uno de ellos tenga identificador diferente, más adelante retomaremos la importancia de hacer esto (recuerda que si utilizas el gestor Descartes, ya trae de inicio un espacio en dos dimensiones con nombre definido)

Bien, ahora, ya en la escena, cambia el color de fondo del espacio E2; el color de los ejes y la red; explora las diversas opciones que se pueden configurar en el espacio; una vez que elijas el color que te agrade, tomando en cuenta las recomendaciones del video anterior, guarda los cambios.
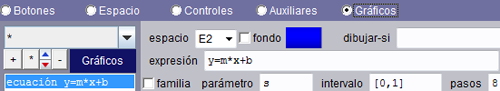
El siguiente paso es construir nuestra recta; para ello agregaremos en el panel Gráficos la ecuación
y = 1.5 x + 3 , que representa una recta con pendiente 1.5 y corta al eje de las ordenadas en el punto(0,3) .Para auxiliarte en este proceso observa el siguiente video donde se explica cómo añadir ecuaciones en Descartes; una vez que haya finalizado el video puedes entonces crear con mayor facilidad la ecuación.
Modifica la configuración de la ecuación, ésta tiene que estar visible y editable. Para realizar dicha acción iremos al campo editable y cambiaremos los valores de la pendiente y los de su intersección con el eje de las ordenadas; es importante que pulses intro para que se actualice la gráfica. No olvides guardar los cambios, de otro modo tu información se perderá.
Cada que desees variar la ecuación hay que escribir los valores en ella; Descartes cuenta con controles numéricos que permiten agregar interactividad. Ahora agregaremos dos controles numéricos de tipo pulsador: uno para modificar la pendiente de la recta al que llamaremos m, y otro que modifique la intersección de la recta con el eje de las ordenadas, al que llamaremos b.
Observa con atención el siguiente video que explica cómo añadir controles numéricos y su funcionamiento. Siempre que lo requieras podrás pausar o regresar el video de tal manera que irás aprendiendo a tu ritmo.
El valor de la pendiente debe variar en 0.5 y su valor inicial deberá ser 1. El parámetro b tendrá de inicio un valor de 0 y deberá incrementarse en 1. Juega un poco probando distintos su valores.
Como podrás observar, si modificas el pulsador no se ve reflejado el cambio en nuestra recta, para que ésto suceda tenemos que cambiar nuestra ecuación. En el panel de Gráficos selecciona la ecuación, cambia el valor de la pendiente a m y modifica el valor de la intersección de la recta con el eje de las ordenadas por b.

Experimenta y observa: ¿qué ocurre al modificar los valores mediante los pulsadores? Si lo deseas cambia el color de la ecuación y su grosor. Recuerda: guarda los cambios.
¡Excelente! Ya tenemos la ecuación y los controles que permiten manipularla, ahora vamos a agregar tres segmentos. El primer segmento deberá reflejar el cambio que sufre la ecuación al modificar el parámetro b; como este punto se mueve sobre el eje de las ordenadas en b unidades, el segmento tiene que ir del origen a dicho punto.
El segundo y tercer segmento nos serán útiles para señalar la pendiente de nuestra recta. En el primer segmento de nuestra pendiente, su inicio tendrá que ser del punto b y su longitud deberá ser de una unidad, este segmento irá de
(0,b) a(1,b) ; el segundo segmento tendrá que ser de(1,b) al valor de la pendiente más el desplazamiento que se tenga en b.Observa con atención el siguiente video. En él se explica cómo dibujar puntos y segmentos en Descartes.
-
Como podrás observar, al variar los pulsadores, los textos de m y b no cambian. Para que los valores varíen en el texto, tenemos que insertar un texto dinámico.
Para facilitar la inserción del texto dinámico observa con atención el siguiente video, sigue las instrucciones y modifica tu escena para que el texto de los segmentos sea dinámico.
Por último cambiemos el color de la red, la ecuación y los textos; puedes cambiar el estilo de letra y otras características de tu escena, el objetivo es que te familiarices con los parámetros de cada elemento. Una vez que hayas finalizado guarda y publica tu escena en el servidor.