
Presentación, Evaluación y Configuración de Ejercicios Interactivos :
PECEI
1. Introducción
PECEI es un applet auto-configurable que permite presentar varios tipos de ejercicios interactivos y realizar la evaluación y el registro de resultados.
Los ejercicios se presentan dentro de una escena rectangular en una página Web en la que se puede desplazar verticalmente el panel que contiene los ejercicios para visualizar cada uno de ellos. El panel de una escena puede contener cualquier número de ejercicios y cada uno de estos puede ser de diferente tipo. PECEI ofrece 8 tipos de ejercicios: leer, click y lista, escribir, ordenar, asociar, asociar gráficamente, y asociar texto-gráfica.

En una página Web se puede incorporar la cantidad de escenas que el autor desee. Los applets de estas escenas se guardrarán en el código fuente de la página Web. Para editar la página Web en que están ubicados los applets PECEI, es recomendable usar el programa OpenOffice, ya que es el único programa de edición de páginas Web que muestra los applets en funcionamiento. Este programa es gratis y se puede descargar del sitio web http://es.openoffice.org/.
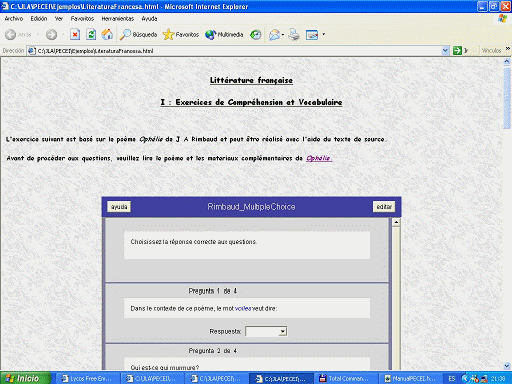
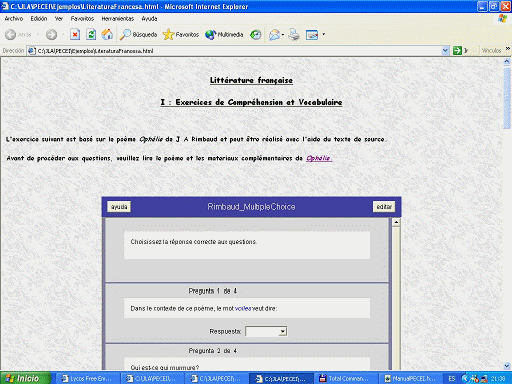
Al ser las páginas Web HTML el habitat donde funcionan los applets, pueden incorporarse en éste una variedad de elementos multimedia como otras páginas Web, mapas interactivos, canciones, videos, escenas interactivas madiante otros applets como Descartes, etc. La inclusión de dichos materiales de apoyo en las páginas Web donde se encuentran las escenas PECEI harán del conjunto de ejercicios una experiencia de aprendizaje interactiva.
El alumno podrá navigar libremente entre las escenas PECEI y los elementos multimedia complementarios de la página Web. En cuanto el alumno quiera empezar a realizar los ejercicios de una escena, tendrá que pulsar el botón comenzar para que se active la escena en cuestión. Este botón es necesario para poder monitorear el tiempo que tarda el alumno en realizar la escena a través del sistema LMS.

Una vez comenzados los ejercicios, el botón comenzar se convertirá en el botón de evaluación para obtener los resultados al finalizar los ejercicios de la escena.
2. Crear y editar escenas
2.1 Crear nuevas escenas
Para crear una nueva escena de ejercicios es necesario comenzar con una ya creada , copiando el applet de la escena ya creada y pegándolo en el código fuente de una nueva página Web. Para crear los nuevos ejercicios deseados, se deberán eliminar los ejercicios ya hechos en el applet copiado, excepto uno. La eliminación de los ejercicios ya creados se puede hacer de dos maneras: borrando los ejercicios en el código del applet, o eliminando los ejercicios dentro de la ventana de configuración de la escena mediante el botón de eliminar.
2.2 Editar escenas
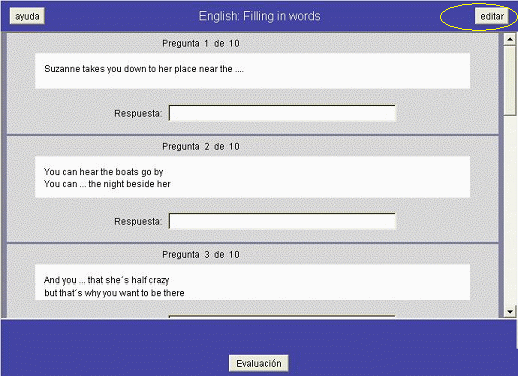
Para editar escenas se debe pulsar el botón editar que aparece arriba a la derecha de cada escena.

Al pulsar el botón editar en el modo del alumno, aparecerá una ventana de configuración con los mismos ejecicios de la escena pero en modo de edición.

2.2.1 Agregar, insertar y eliminar ejercicios
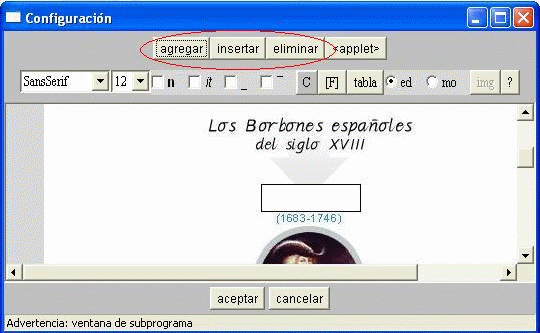
Los botones para estas funciones se encuentran en la parte superior de la ventana de configuración.

Al agregar un ejercicio, éste se añadirá detrás de los ejercicios que ya existen en la escena.
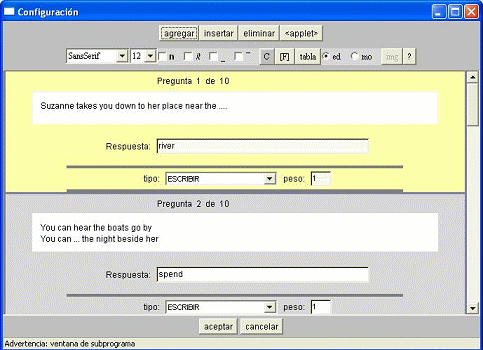
Al insertar un ejercicio, éste se añadirá antes del ejercicio activo, cuyo fondo estará iluminado en color amarillo.
Por defecto, los ejercicios nuevamente insertados o agregados aparecerán como ejercicios tipo click.
Al eliminar un ejercicio, se borrará el ejercicio activo. Antes de eliminarlo, aparecerá una ventana verificando el número de la pregunta que está a punto de eliminar, por ejemplo ¿Eliminar sección 2, pregunta 1 (tipo=escribir)?
2.2.2 Editar ejercicios
Cada ejercicio puede cambiarse de tipo y pueden editarse todas sus partes.
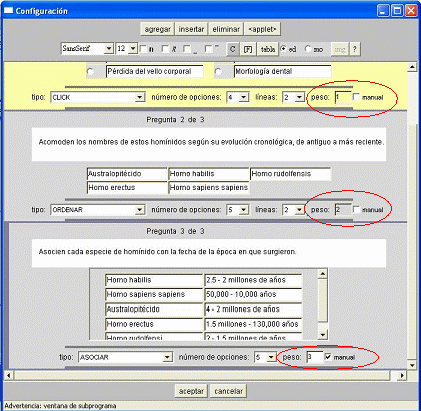
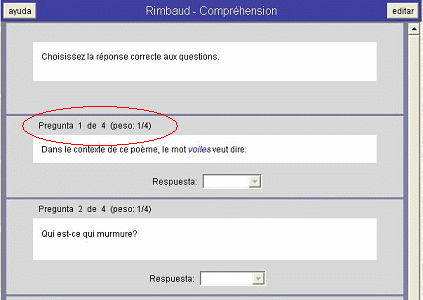
Para poder editar un ejercicio, se tiene que activar en la ventana de configuración pinchando sobre cualquiera de sus campos con el ratón. Al hacer eso, el fondo del ejercicio se iluminará en amarillo, como se puede apreciar en la imagen de pantalla arriba.
Un ejercicio consta de dos zonas: la zona de contenido y la zona de configuración. Estas zonas están separadas por una barra gris en la ventana de configuración.
La zona de contenido tiene lo que aparece en la escena y que el alumno verá. Esta zona consta de 2 partes: un marco para la formulación de la pregunta o el ejercicio (el encabezado), y una sección para la(s) (posibles) respuesta(s).
La zona de configuración aparece abajo de la de contenido en la ventana de configuración.
A. Edición del encabezado
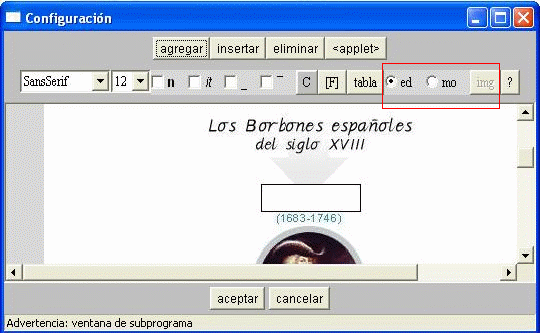
El encabezado puede tener texto y/o imágenes. En la parte superior de la ventana de configuración hay dos interruptores "ed" y "mo" que sirven para seleccionar el modo de edición, de texto o de imágenes respectivamente. Por defecto aparece en el primero de estos modos.

El texto se escribe con el teclado y se edita utilizando los controles de edición de texto que aparecen en la parte superior de la ventana en la segunda línea.
Con esos controles se puede seleccionar la fuente, el color (botón C) y el tipo de letra (negrita, cursiva, subrayada o con raya superior). El botón tabla permite insertar carácteres poco comunes. Hay un botón [F] que permite insertar fórmulas matemáticas (la edición de fórmulas matemáticas requiere de una documentación especial que no se incluye en esta ayuda).
El tamaño vertical del encabezado puede modificarse arrastrando la raya inferior gris oscura que lo separa de la zona de configuración.
El área de texto donde se realiza la escritura no hace el plegado de líneas sino que esto debe hacerlo manualmente el autor.
Para más información acerca de la edición de textos, consulte el Manual de Descartes.
Para editar (incluir, eliminar o mover) imágenes en el encabezado es necesario que esté activado el modo "mo". En ese caso, pulsando el botón "img" o con un click derecho sobre el encabezado, aparece la ventana de imágenes.

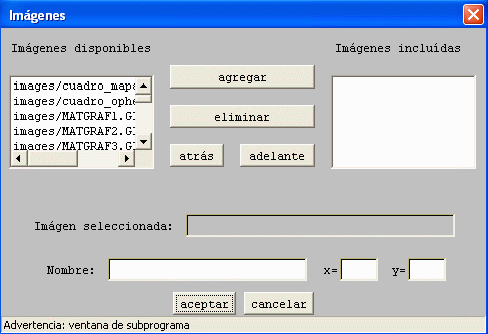
En esta ventana de imágenes hay dos listas de archivos: la de la izquierda presenta los que hay en el disco y son accesibles para el applet; la derecha son las imágenes ya seleccionadas por el autor de la escena. Para estudiar cómo hacer accesibles imágenes para el applet, véase la sección sobre el index.
En medio de ambas listas aparecen botones para agregar, eliminar y para pasar atrás o adelante una imagen respecto a las otras. Estos botones operan sobre la lista de la derecha, es decir sobre las imágenes importadas a la escena.
Bajo las listas hay unos espacios en donde se muestran las imágenes seleccionadas en cada una de ellas.
Abajo aparecen cuatro campos de texto: uno con el nombre del archivo de la imagen seleccionada (tal como aparece en el index), otro campo para el nombre que se le da a la imagen en el ejercicio, y dos pequeños para las coordenadas “x” y “y” medidas en píxeles a partir del vértice superior izquierdo del encabezado. No es necesario escribir las coordenadas de la imagen, es posible arrastrarla y colocarla en donde el autor desee directamente sobre el encabezado.
Para insertar en el encabezado las imágenes seleccionadas que aparecen en la lista de la derecha, basta pulsar el botón aceptar. Las imágenes aparecerán en la parte superior izquierda del encabezado o en las coordenadas que se le hayan asignado en la ventana de imágenes, y se podrán arrastrar y colocar en su sitio con el ratón, siempre y cuando esté activado el modo "mo" de mover imágenes.
La ventana de imágenes no sólo se utiliza para ilustrar ejercicios, sino también para preparar los elementos visuales activos en los ejercicios asociar gráficamente y asociar texto-gráfica.
B. Edición de la zona de configuración
La zona de configuración contiene los siguientes elementos:
Un menú desplegable con los tipos de ejercicios
Un menú desplegable para el número de opciones (sólo en los tipos click, lista, ordenar y asociar)
Un menú desplegable para el número de líneas (sólo en los tipos click y ordenar).
Un campo con el peso del ejercicio (véase la sección de evaluación)
A continuación sigue una explicación más detallada del modo de configuración para cada tipo de ejercicio.
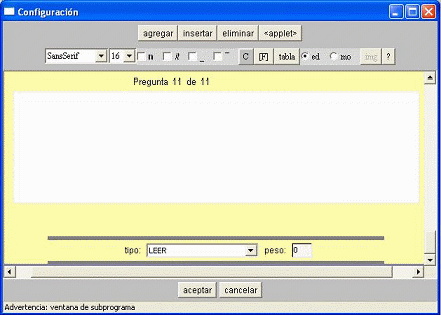
Tipo Leer.

Este tipo de ejercicio no es estrictamente un ejercicio, sino una sección para formular o aclarar un ejercicio o serie de ejercicios dentro de una escena.
Por tanto, el tipo leer sólo contiene el encabezado y no tiene ningún elemento de configuración.
Puede resultar más cómodo usar el espacio de la misma página Web fuera de las escenas para este motivo; sin embargo, esto implicaría comenzar una nueva escena, lo que tiene ciertas implicaciones para la evaluación del todo de los ejercicios realizados.
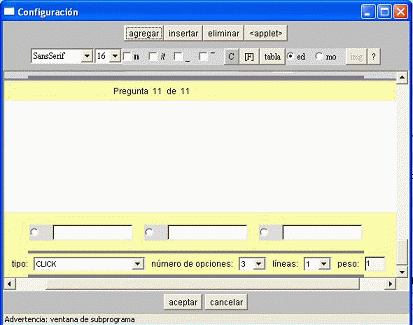
Tipo Click.

Este tipo de ejercicio es una forma de selección múltiple.
En la zona de contenido de la ventana de configuración aparecen el encabezado, que debe ser una pregunta de respuesta múltiple, así como las cajas con las opciones de respuesta. En el modo de edición, el autor deberá escribir las posibles opciones que desee ofrecer al alumno en los campos de texto, y seleccionar la respuesta correcta pulsando el interruptor al lado del campo de texto con la respuesta correcta. Por el momento, sólo es posible seleccionar una respuesta correcta; sin embargo, se desarrollará el funcionalidad para seleccionar múltiples respuestas correctas.
En la zona de configuración se podrá especificar cuántas opciones se desean ofrecer y en cuántas líneas deben de aparecer en la zona de contenido.
En el modo del alumno, las opciones aparecerán como etiquetas con un interruptor para seleccionar la opción correcta.
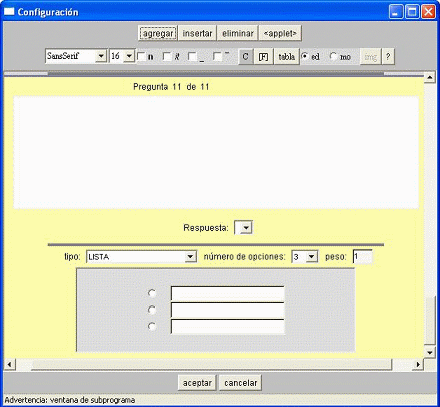
Tipo Lista.

Este tipo de ejercicio es otra forma de selección múltiple.
En la zona de contenido aparecen el encabezado, que debe ser una pregunta de respuesta múltiple, y un menú desplegable con las opciones entre
las que el alumno deberá elegir la respuesta.
En la zona de configuración aparece una lista en la que el autor escribirá las opciones y seleccionará la respuesta correcta mediante el interruptor a su lado. En esta zona también aparecerá el campo para indicar el número de opciones deseadas.
En el modo del alumno, las opciones ofrecidas aparecerán como menú desplegable.
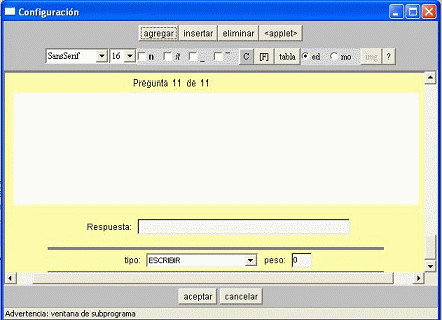
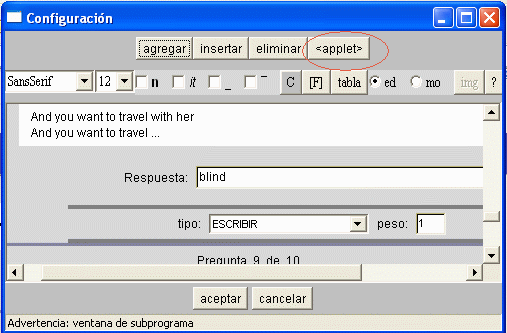
Tipo Escribir.

Este tipo de ejercicio consiste en escribir correctamente elementos textuales.
En la zona de contenido aparece el encabezado y un solo campo de texto donde el autor debe escribir la(s) respuesta(s) correcta(s).
Si hay múltiples posibles respuestas, todas estas se pueden indicar usando el signo "|" para separar una de otra. De este modo, si el alumno escribe cualquiera de las posibles respuestas correctas, se le considerará bien.
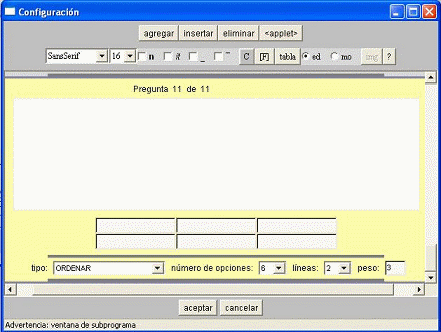
Tipo Ordenar.

Este tipo de ejercicio requiere colocar elementos textuales en el orden adecuado.
En la zona de contenido aparecen el encabezado y los campos con los elementos que deben ordenarse.
En el modo de edición, el autor debe escribir los elementos en el orden correcto.
En el modo del alumno estos elementos aparecen en desorden. El alumno debe arrastrar un elemento a la vez e insertarlo en su sitio. Los elementos se desplazan a derecha o izquierda para dar sitio al elemento insertado y rellenar el hueco dejado por éste en su lugar de origen.
En la zona de configuración se puede editar la cantidad de elementos a ordenar, así como la cantidad de líneas en que estos aparecerán.
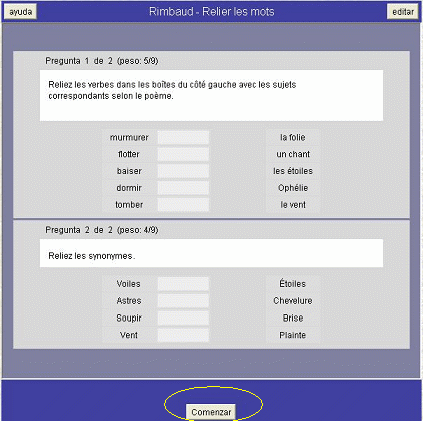
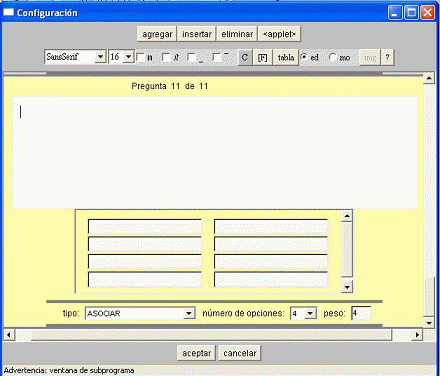
Tipo Asociar.

Este tipo de ejercicio require asociar un elemento textual con otro.
En la zona de contenido aparecerán el encabezado y dos columnas de cajitas blancas para rellenar los elementos que se deberán asociar.
En el modo de edición, el autor deberá escribir los dos elementos asociados en los campos que están en el mismo nivel de cada columna. La columna izquierda contiene el concepto o elemento "fijo"; la de la derecha contiene el elemento que se deberá arrastrar al concepto fijo.
En el modo del alumno aparecerán 3 columnas: los elementos arrastrables de la columna derecha aparecerán en orden aleatorio, y los de la izquierda seguirán en su orden asignado. En medio aparecen cajas vacías en las que el alumno tendrá que depositar los elementos de la derecha, asociándolos con los elementos de la columna izquierda mediante el procedimiento de arrastar y soltar.
En el modo de edición aparecerá por defecto sólo una caja en cada columna; la cantidad de elementos a asociar se puede cambiar mediante el botón número de opciones en la zona de configuración.
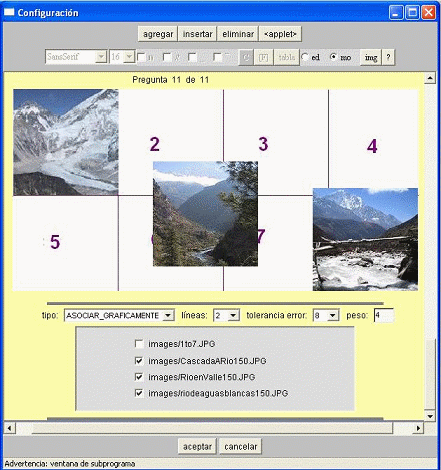
Tipo Asociar gráficamente

Este
ejercicio permite asociar elementos gráficos de varias
maneras, por ejemplo asociando un elemento gráfico con otro, o
colocando imágenes sobre una sola imagen de fondo.
En la zona de contenido aparecerá sólo el encabezado, en que se deberán colocar todos los elementos gráficos que se necesitarán para realizar el ejercicio. Para insertar en el encabezado las imágenes requeridas, se deberá activar el modo "mo" de mover imágenes y entrar a la ventana de imágenes para seleccionarlas, de la manera descrita arriba en la sección edición del encabezado - imágenes. Las imágenes seleccionadas en la ventana de imágenes aparecerán en orden inverso (la última imagen en la lista de la ventana de edición estará arriba) en la esquina superior izquierda del encabezado, o en las coordenadas que se le hayan asignado en la ventana de imágenes, y se deberán arrastrar a su sitio dentro del encabezado.
Para el ejercicio tipo asociar gráficamente, no se necesitará el campo de nombre en la ventana de imágenes, que sólo se utiliza para nombrar elementos gráficos en el ejercicio asociar texto – gráfico.
En la zona de configuración aparecerá una lista de los archivos de las imágenes seleccionadas, con un interruptor a la izquierda, que sirve para indicar si la imagen es una imagen fija o arrastrable. Las imágenes indicadas con un click serán las arrastrables, por tanto son los elementos gráficos que se deberán asociar con o colocar sobre los elementos gráficos fijos.
Para indicar el sitio donde el alumno deberá colocar estas imágenes arrastrables, se tendrá que cambiar al modo “mo” y simplemente colocar las imágenes en el sitio adecuado dentro del encabezado. Otra manera de indicar su sitio en el encabezado es mediante los campos de los coordenados "x=" y "y=" en la ventana de imágenes.
En el modo del alumno, los elementos gráficos arrastrables aparecerán en cajas debajo del encabezado, de donde se deberán colocar en su sitio mediante el procedimiento de arrastar y soltar. Cada imagen se puede sacar de su caja múltiples veces; sin embargo, si queda más de una copia de la misma imagen sobre el encabezado, se toma en cuenta la que se sacó antes (veáse también la sección de evalución).
El número de líneas en que aparecen los elementos arrastrables para el alumno se puede ajustar en la zona de configuración. En esta zona también hay un campo llamado tolerancia error que indica la diferencia, en píxeles, que se permite entre el sitio exacto de la imágen y el sitio donde la colocó el alumno.
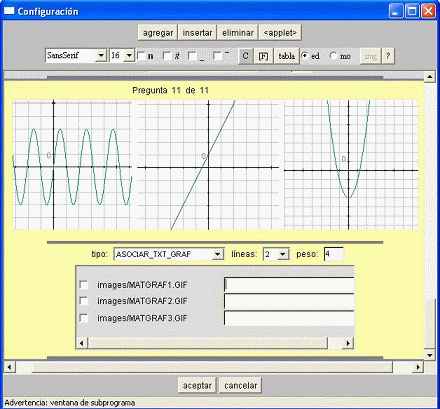
Tipo Asociar texto – gráfica

Este ejercicio permite asociar elementos gráficos con elementos textuales.
En la zona de contenido, tal como en el ejercicio de asociar gráficamente, aparecerá sólo el encabezado, en que se deberán colocar todos los elementos gráficos que se necesitarán para realizar el ejercicio. Para insertar en el encabezado las imágenes requeridas, se deberá activar el modo "mo" de mover imágenes y entrar a la ventana de imágenes para seleccionarlas, de la manera descrita arriba en la sección Edición del encabezado – imágenes.
En este ejercicio se deberá utilizar el campo de nombre en la ventana de imágenes para crear el elemento textual que se deberá asociar con los elementos gráficos. Este procedimiento de dar nombre a las imágenes consiste simplemente en seleccionar las imágenes asociadas en la lista de archivos de la derecha y escribir el nombre correspondiente a la imágen seleccionada en el marco de nombre en la ventana de imagenes.
Las imágenes seleccionadas en la ventana de imágenes aparecerán en orden inverso (la última imagen en la lista de la ventana de edición estará arriba) en la esquina superior izquierda del encabezado, o en las coordenadas que se le hayan asignado en la ventana de imágenes, y se deberán arrastrar a su sitio dentro del encabezado.
Los nombres de los archivos de imagen correspondientes aparecerán en la zona de configuración, con un interruptor a su izquierda y un campo para su nombre asignado a la derecha. Las imágenes de asociación a las que ya se ha asignado un nombre en la ventana de imágenes ya aparecerán en esta zona con un click en el interruptor y con su nombre. Las imágenes que no tienen ningún elemento de texto asociado (por ejemplo la imagen de fondo) aparecerán sin click o nombre.
Los elementos textuales, es decir, los nombres de las imágenes, y su asociación con estas últimas también se pueden cambiar en la propia zona de configuración. Al picar el elemento gráfico sobre el encabezado con el ratón, se iluminará el nombre del archivo correspondiente en la zona de configuración, y vice versa. Esta funcionalidad resultará muy útil si los elementos gráficos a que se debe asignar un elemento textual son idénticos, por ejemplo cajas colocadas sobre los diferentes elementos de una imagen de fondo para nombrar a los diferentes elementos de la imagen.
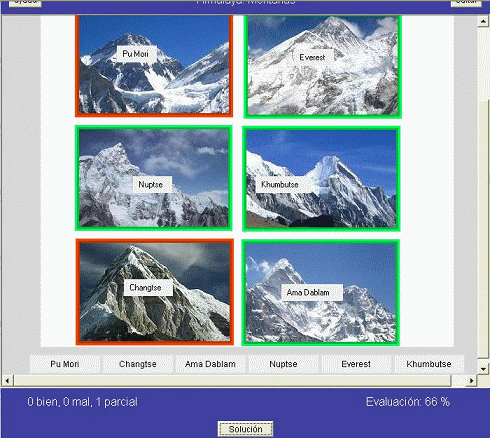
En el modo del alumno, los textos asociados a los elementos gráficos del encabezado aparecerán en cajas acomodadas sobre una o varias líneas debajo del encabezado (cuyo número se puede ajustar en la zona de configuración), de donde se deberán arrastrar sobre su elemento gráfico asociado mediante el procedimiento de arrastar y soltar. Para ver un ejemplo del ejercicio asociar texto – gráfica en el modo del alumno, pulse aquí.
Como en el ejercicio de asociar gráficamente, cada elemento textual se puede sacar de su caja múltiples veces; sin embargo, si queda más de una copia del mismo elemento sobre el encabezado, se toma en cuenta lo que se sacó antes (véase sección de evaluación).
2.3 Aceptar y cancelar cambios
Para aceptar e implementar los cambios que se han ejecutado en las ventanas de configuración y de imágenes, basta pulsar el botón aceptar para que se cierre la ventana activa y se implementen los cambios en el nivel abajo de la ventana en cuestión, por ejemplo, para que se vean en modo del alumno los ejercicios construidos en la ventana de configuración, o para que se vean los elementos gráficos seleccionados en la ventana de imágenes dentro de la ventana de configuración.
Al pulsar el botón de cancelar, en cambio, se neutralizarán los cambios ejecutados al cerrarse la ventana activa.
3. El applet PECEI
3.1 Ventana del applet y sus parámetros
Una vez terminada la edición de una escena, el autor deberá pulsar el botón <applet> situado en la parte superior derecha de la ventana de configuración.

Al pulsar este botón, se abrirá la ventana del applet que contiene el código completo del applet de la escena PECEI elaborada.

Esta ventana permite cambiar los siguientes parámetros de la escena:
Nombre de la escena
Tamaño de la ventana de la escena (width y height)
Si lleva llave
Si va a estar conectado al sistema de seguimiento de actividades de alumnos (LMS), y los campos curso y unidad que se utilizarán para llenar el nombre del curso y la unidad a que corresponde el ejercicio.
Si se realizan cambios en esta ventana del código del applet, hay que pulsar el botón aplicar para que éstos se incorporen al código antes de copiarlo para pegarlo en el código fuente de la página Web.
Llave y encriptación del código
Para evitar que los alumnos puedan entrar a la ventana de configuración para ver las respuestas correctas, se puede codificar el acceso a esta ventana mediante el botón llave en la ventana del applet. Esta llave, que puede definir el autor de la escena, se pedirá al entrar a la ventana de configuración desde el modo del alumno. Además, en el código del applet, la llave aparecerá encriptada así como la configuración de cada pregunta. La encriptación depende de la llave por lo cual sin conocerla es imposible saber la respuesta consultando el código del applet. Por tanto, el autor de la escena tendrá la responsabilidad de recordar su o sus llaves.
LMS
La documentación del Learning Management System está disponible en el Manual técnico del LMS.
3.2 Guardar el applet en el código fuente
Para guardar una nueva escena en la página Web en que está incorporada, es necesario guardar el applet de la escena en el código fuente de la página Web. El applet PECEI se puede copiar seleccionando el código completo del applet en la ventana del applet y copiándolo pulsando <ctrl> y <c> en el teclado.
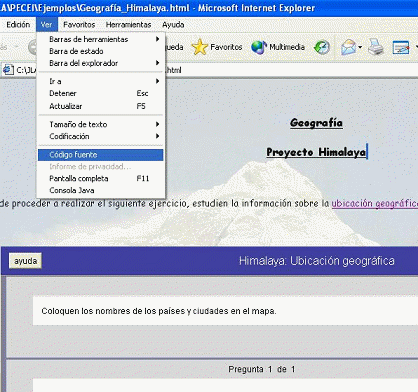
Subsecuentemente, este código se tendrá que copiar en el código fuente de la página web, que se puede abrir pulsando el botón ver en el menú y después código fuente.

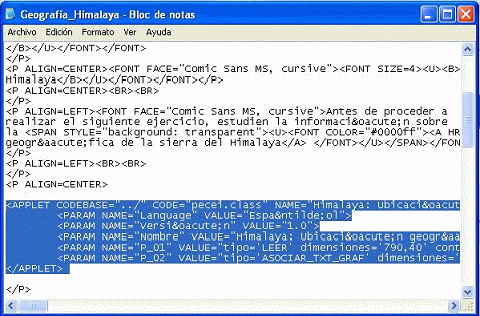
Se abrirá una ventana que contiene el código de la página Web, donde el autor tendrá que localizar el applet PECEI de la escena que desea actualizar o sustituir. Los applets PECEI siempre empiezan con <APPLET CODEBASE=”../” CODE=”pecei.class”...> y terminan con </APPLET>, como se ilustra en la imagen abajo.
Después de guardar el código del applet de la nueva escena en el código fuente (copiándolo con <ctrl> y <v>), habrá que guardar este último pulsando el botón Archivo en la parte superior izquierda de la ventana del código fuente y pulsar guardar.

3.3 Editar y guardar escenas de PECEI mediante NippeEdit
El programa NippeEdit permite accesar a y guardar escenas elaboradas con applets, como las escenas PECEI, sin que el usuario tenga que recurrir al código fuentes de la página Web para guardar el applet. Las especificaciones de este programa no forman parte de este manual y se pueden consultar separadamente en Manual Nippedit.
4.1 Peso del ejercicio
Los ejercicios deben tener un peso relativo a los demás ejercicios en una mismo escena. Hay dos modos de establecer este peso: por defecto o asignado manualmente por el autor. En la ventana de configuración, el peso por defecto aparecerá automáticamente en el campo de peso en cuanto se agregue el nuevo ejercicio a la escena. El campo de peso se encuentra en la parte derecha de la zona de configuración.

Los pesos por defecto son los siguientes:
Ejercicios click, lista, y escribir: 1
Ejercicio ordenar: 1 si hay menos de 4 elementos; 2 si hay 4 o más elementos.
En todos los ejercicios de asociar, el peso es igual al número de elementos con que se debe asociar otro elemento.
Los ejercicios de leer no participan en la evaluación.
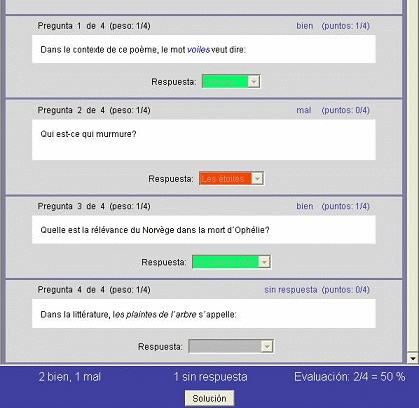
Sin embargo, si el peso por defecto le parece inadecuado al autor del ejercicio, puede asignar el peso deseado manualmente, pulsando el interruptor con etiqueta “manual” al lado derecho del campo de peso y escribiendo el nuevo peso en dicho campo. El valor del peso debe ser un número entero. Cuando esté seleccionado el interruptor, el applet no usará en la evaluación el peso por defecto sino el peso asignado (esto se ilustra en la pregunta 3 de la imagen de arriba).
En el modo del alumno, el peso del ejercicio aparecerá al lado de su numeración.

4.2 Modo de evaluación
El applet calculará el resultado total para cada escena, que se expresará como un porcentaje. El resultado de los ejercicios de la misma escena será incorporado en el peso total de los ejercicios en la escena de acuerdo con el peso relativo del ejercicio.
Para ejercicios que contienen más de un elemento de evaluación, el applet está capacitado para dar valores parciales, independientemente de si el peso del ejercicio es 1 o más, y si es un valor por defecto o asignado. Los valores parciales son asignados según los siguientes criterios:
Los ejercicios click, lista, escribir y ordenar no tienen valores parciales, son completamente correctos o incorrectos.
En los 3 tipos de ejercicio de asociar, todos los elementos asociados tendrán un valor parcial equivalente.

Las respuestas o elementos de respuestas no realizados serán considerados como erróneos.
4.3 Despliegue de la evaluación en el modo del alumno

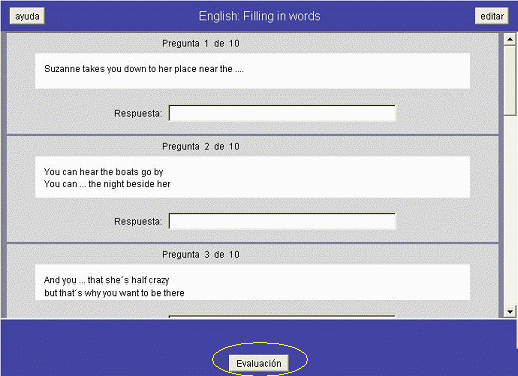
Para conocer la evaluación de su ejercicio, el alumno deberá pulsar el botón Evaluación que aparece abajo de la escena.
El applet marcará en verde las respuestas o elementos de una respuesta correctos, y en rojo las respuestas o elementos incorrectos. Los elementos que no se hán realizado se colorearán de gris.
A nivel de los ejercicios individuales, se indicará al lado del número del ejercicio si éste está bien, mal, parcialmente bien o sin respuesta, con los puntos que se han obtenido sobre el total de la escena.
En la parte inferior de la escena, se indicará la cantidad total de ejercicios correctos, incorrectos y parcialmente correctos (lado izquierdo), los sin respuesta, y el resultado final, expresado en puntos y como porcentaje (lado derecho).

Una vez pulsado el botón Evaluación éste cambia a Solución y el alumno puede alternar entre un modo y otro para ver las respuestas correctas y mirar el resultado de la evaluación.
5. Crear una lista de imágenes con mkindex.exe.
La función del mkindex es crear un índice de imágenes que el applet PECEI utiliza para saber cuáles están a su disposición.
Para esto, el programa mkindex debe estar en un subdirectorio llamado images del directorio donde se encuentre el pecei.jar, donde también se deberá crear un archivo index.txt . En este subdirectorio, o en subdirectorios suyos, pueden colocarse todas las imágenes que se desean usar en las diferentes escenas de PECEI.
Cada vez que se hagan cambios en el subdirectorio de imágenes, es necesario ejecutar el programa mkindex, dándole un “doble click” con el ratón. Al hacerlo, el programa mkindex creará un directorio de las imágenes en el archivo index.txt, de donde el applet PECEI leerá y cogerá las imágenes.

Esto es necesario debido a que el applet, por razones de seguridad, no tiene permitido leer el contenido de un directorio directamente.
6. Glosario de términos técnicos
Applet: un programa escrito en Java que se inserta a una página Web.
Código fuente: el código en lenguaje HTML de una página Web.
Encriptación: codificación de un texto para ocultar su contenido
Escena (de PECEI): zona rectangular en una página Web que contiene un conjunto de ejercicios presentatos por el applet PECEI.
Interruptor: campo que se tiene que pulsar para seleccionar una opción
Llave: contraseña para acceder a la configuración de una escena escriptada.
Ventana de imágenes: zona del PECEI donde se pueden seleccionar y preparar los elementos visuales que se van a insertar a una escena.
Autor: Tine Stalmans