 Descripción
Descripción
Círculos que rebotan en las paredes de una caja
Este programa muestra varios círculos rebotando elásticamente en las paredes de un rectángulo. Esta actividad te plantea el reto de escribir tu propia versión de este programa autónomo.
 Ejemplo interactivo
Ejemplo interactivo
He aquí una versión funcional del programa. Observa cómo la pelota se mueve de manera bastante realista. Tu reto consiste en escribir en Descartesun programa que haga lo mismo y (quizás algo más que se te ocurra). Trata de hacerlo de manera que le des un toque personal para que con solo verlo puedas saber que es el que tú hiciste.
 Escribe tu código en Descartes.
Escribe tu código en Descartes.
Para escribir tu código deberás tener instalado Descartes en tu computadora. Si aún no lo tiene, haz clic en este vínculo para hacer la instalación:
Descartes tiene una documentación muy completa que debes descargar y leer. La Documentación de Descartes puedes encontrarla aquí:
descartes.matem.unam.mx/doc/DescartesJS/DescartesJS.pdf
 ¿Qué te conviene saber?
¿Qué te conviene saber?
Para realizar esta actividad, te conviene conocer:
- cómo dibujar un rectángulo;
- cómo poner crear una matriz y poner los datos de una familia de objetos en ella;
- cómo definir funciones que creen objeto cuyos datos de almacenan en una matriz;
- cómo dibujar círculos usando una familia de
arcos; - cómo echar a andar una animación en Descartes y controlar sus parámetros;
- cómo llamar funciones desde el cuerpo de la animación para hacer que los círculos se muevan;
- cómo detectar que un círculo ha chocado con uno de los lados del rectángulo;
- cómo simular el choque elástico de un círculo al chocar con una pared;
 Sugerencias de programación
Sugerencias de programación
Para dibujar un rectángulo crear un gráfico de tipo rectángulo. Dibújalo con ancho 0 y color defondo negro y un poco redondeado. Lo que quizás resulta algo latoso es encontrar las coordenadas del vértice inferior izquierdo del rectángulo y su alto y ancho, para que ocupe una porción grande al centro de la escena. Te puedes simplificar un poco la tarea creando un espacio centrado dentro del principal de la escena en el que vas dibujar los círculos.
Es fácil crear una matriz en la pestaña definiciones. Te sugerimos crear una con nombre M, que tenga 7 columnas y 9 filas. Vas a usar esta matriz para guardar en ella los 9 valores de cada uno de los 7 círculos con los que el programa va lidiar. Supongamos que le das el nombre . Cada fila de la matriz va a representar a uno de los círculos. Las columnas van a contener los parámetros que definen todas las características de cada círculo. En el área de texto de la definición de la matriz, borra todo su contenido y escribe solamente esto:
_n=0 // el número
_r=1 // su radio
_x=1 // su abscisa
_y=2 // su ordenada
_vx=3 // velocidad horizontal
_vy=4 // velocidad vertical
_trns=5 // transparencia
_rojo=6. // cantidad de rojo
_verde=7 //cantidad de verde
_azul=9. // cantidad de azul
Estas variables te van a servir para identificar las características de un círculo. Por ejemplo, M[3,_vx] es la velocidad horizontal del 4º círculo y M[0,_r] es el radio del círculo 0, o sea el primero. Recuerda que en programación siempre conviene comenzar a numerar desde el 0.
A continuación debes escribir una función que vas a llamar en INICIO y que se encargue de crear los círculos que quieras tener. Nuestra propuesta es que sean 8 círculos con radios entre 2 y 3 (en coordenadas relativas), con posiciones aleatorias dentro del rectángulo que ya deberás haber definido y con velocidades aleatorias. Recuerda que puedes usar rnd para generar un número aleatoria entre 0 y 1 y que por lo tanto, 8*rnd-4 generará un número aleatoria entre -4 y 4. Esto te debe permitir generar las coordenadas y las velocidades aleatorias de tus 7 círculos. Te sugerimos una transparencia fija de 0.3 y los colore con cantidades de rojo, verde y azul que sean 0 o 1. Puedes crear así exactamente 7 colores diferentes (0,0,0) que es negro no conviene porque no se ve en el fondo negro.
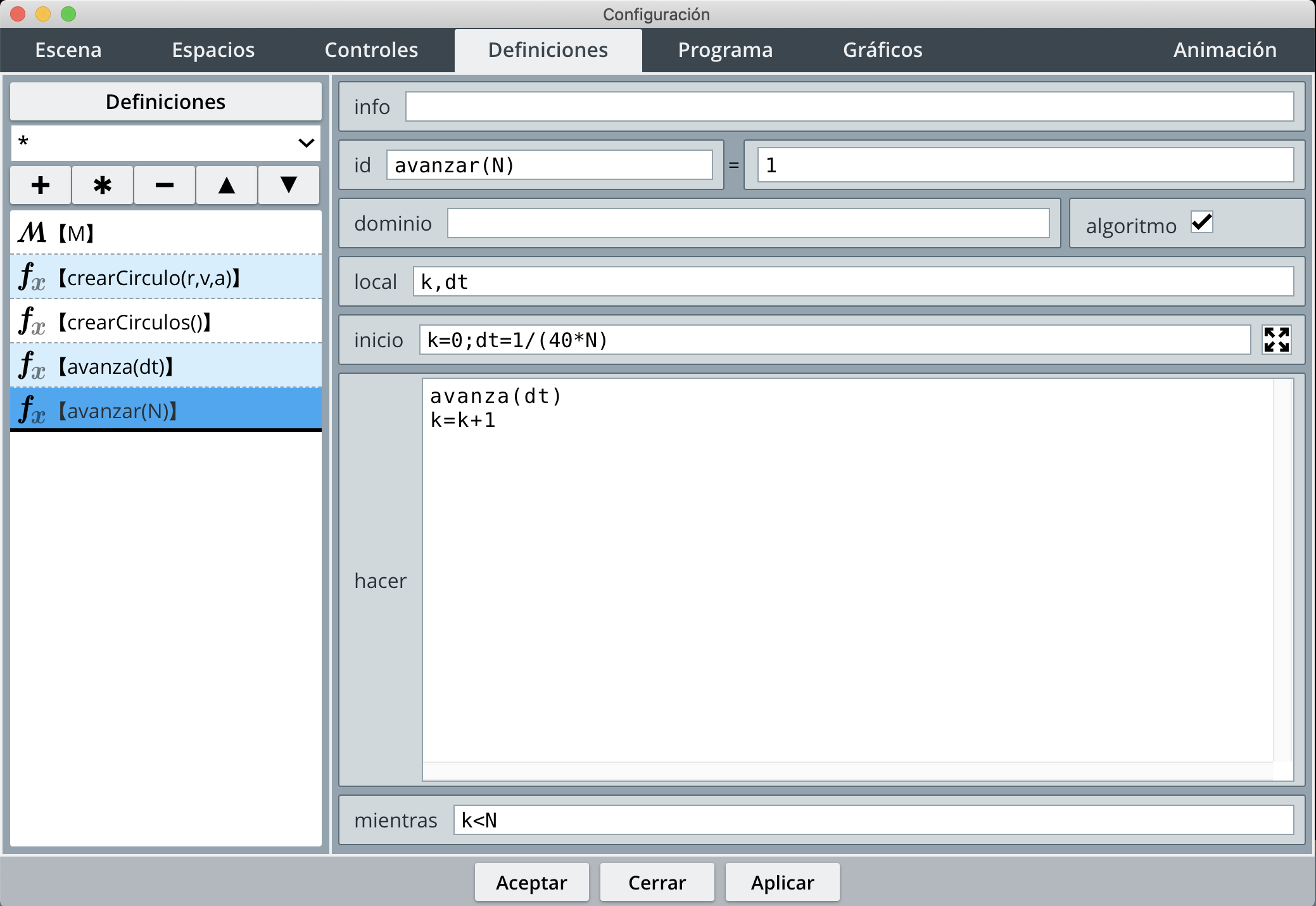
Un aspecto nuevo de este programa es la animación. Basta activarla, seleccionar la opción auto para que arranque automáticamente al iniciarse la ejecución del programa, asegurarse de que el parámetro mientras tenga el valor 1 para que se repita indefinidamente y en el cuerpo del campo de texto llamar únicamente a una función, que es la que se va a ejecutar antes de cada actualización de la pantalla. En el ejemplo llamamos a la función avanzar(256) que como podrá verse en la siguiente imagen llama N=256 veces a otra función llamada avanza(dt).

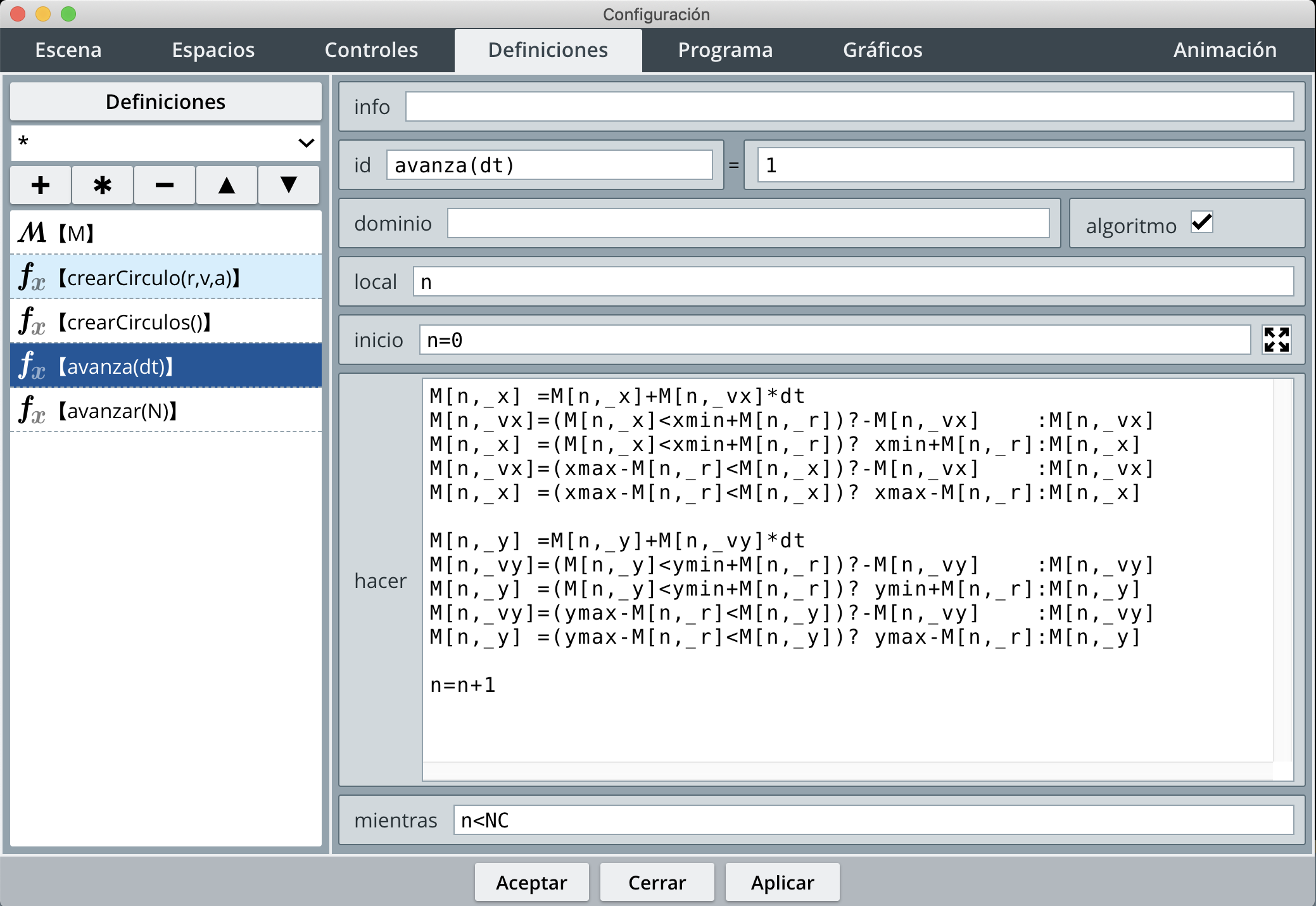
La parte más compleja de este programa es el control de los choques. Aquí mostramos el código de la función avanza(dt) que usamos en el ejemplo, para que sirva como guía y facilite un poco el trabajo.

En el siguiente reto, el de la pelota, se tendrá que hacer esto mismo pero ahora en 3D, así que ¡hay que aprenderlo muy bien!
 Conceptos matemáticos y computacionales
Conceptos matemáticos y computacionales
Éste es un ejemplo de los programas que funcionan como sistemas dinámicos autónomos. Esto quiere decir que el programa no responde a ninguna acción del usuario pero su estado evoluciona en el tiempo.
Este programa requiere la creación de una estructura de datos. En Descartes todas las estructuras de datos se representan con matrices (las muy simples con vectores). Se aprende a utilizar la estructura de datos para representar una familia de objetos con algunas de sus características fijas y otras cambiantes. Las que cambian son _x, _y, _vx, _vy
También se aprovecha una característica muy útil de Descartes que es la de poder dibujar familias de objetos gráficos.
Al desarrollar este programa se aprende a simular el movimiento mediante la animación.