
Código
En esta página se explica la sintaxis del código de Descartes.
Llamamos código de una escena de Descartes al que hay que insertar en el código html de una página Web para que la escena aparezca. El formato externo es pues el mismo que el de cualquier otro applet, es decir, el código comienza con una etiqueta <applet ... > en la que se incluyen algunos atributos, sigue una serie de etiquetas <param ... > cada una con los atributos name="..." y value="...", y termina con </applet>.
En principio es posible crear manualmente una escena de Descartes escribiendo el código directamente en una página html. Aunque no es necesario hacerlo así, el autor de escenas encontrará a veces conveniente retocar directamente el código de sus escenas, para lo cual es conveniente que se familiarice con el contenido de esta página.
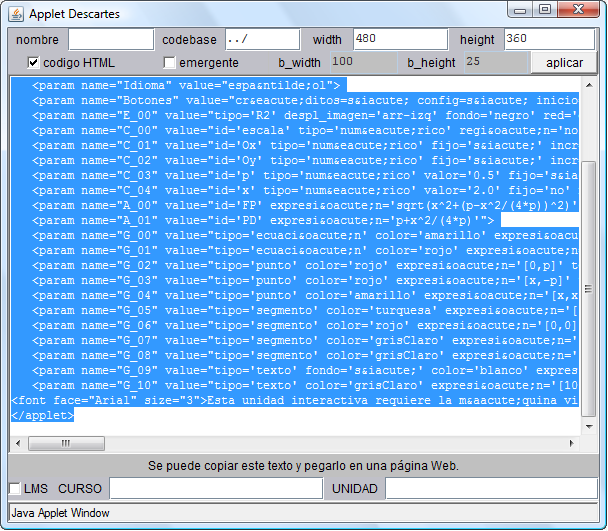
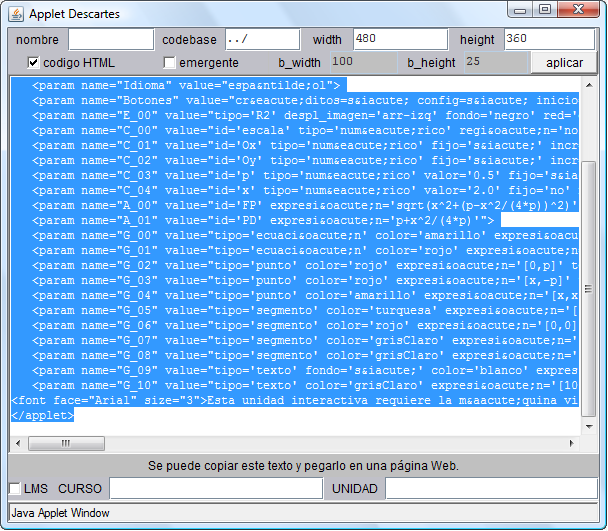
Como se ha explicado en el Aperitivo, Descartes genera automáticamente el código de una escena. Para obtener el código hay que pulsar el botón código que aparece arriba a la derecha de la ventana de edición de configuraciones. Al hacerlo aparece una nueva ventana, llamada ventana de código del applet, que tiene este aspecto:

El código aparece en un área de texto al centro de la ventana, y además aparece seleccionado, listo para ser copiado con Ctrl-C y pegado en alguna página html. En la parte superior de la ventana aparecen dos líneas. La primera tiene cuatro campos de texto: nombre, codebase, width y height, que corresponden a unos atributos de la etiqueta <applet> y permiten afinar la configuración. En la segunda línea aparecen dos selectores (código HTML y pop), dos campos de texto (b_width y b_height) y un botón (aplicar).
En la parte inferior, la ventana tiene una etiqueta que explica lo que puede hacerse con el contenido del área de texto, y una línea con l selector LMS y dos campos de texto (CURSO y UNIDAD), que están relacionados con el sistema LMS de seguimiento de actividades de los alumnos.
La siguiente tabla explica el significado de todos estos campos.
nombre |
El nombre de del applet o de la escena. El nombre es un campo opcional pero conviene usarlo. |
codebase |
El CODEBASE es la dirección, relativa a la página html, en donde se encuentra el archivo Descartes3.jar, que contiene el código Java del applet Descartes. Es el URL o dirección de la Web donde se localiza el archivo Descartes.jar que se utilizará. http://www.pntic.mec.es/descartes donde se encuentre una copia de Descartes.jar.
Sin embargo se recomienda utilizar siempre sólo direcciones relativas sencillas como ./ o ../
o ../../ que indican que
el archivo Descartes.jar
debe buscarse en el mismo sitio donde está la página, o en uno o dos directorios por
arriba. De esta manera el autor puede organizar sus aplicaciones de manera que es muy
fácil transportarlas a otro sitio, sin necesidad de cambiar el codebase en el código de
todas sus escenas. |
width |
El ancho de la escena medido en pixeles. Debe ser un número positivo y es el ancho (en pixeles) del rectángulo que asigna el navegador al applet. |
height |
La altura de la escena medida en pixeles Debe ser un número positivo y es el alto (en pixeles) del rectángulo que asigna el navegador al applet. |
código HTML |
Selector que define si el applet se codificará usando la codificación HTML estándar. Es un selector que permite decidir si se codifican las letras acentuadas,
la ñ, la ç, etc... utilizando la codificación estándar de HTML. |
pop |
Selector que permite definir si la escena será de tipo "pop" o emergente, lo cual significa que en la página html sólo aparece un botón (con el nombre de la escena) que al pulsarse lanza la escena en una ventana nueva. |
b_width |
Si la escena es de tipo "pop", entonces b_width es el ancho en pixeles del botón que lanza la escena. |
b_height |
Si la escena es de tipo "pop", entonces b_height es la altura, en pixeles, del botón que lanza la escena. |
aplicar |
Sirve para aplicar las modificaciones a la configuración y que éstas aparezcan en el código del applet. |
LMS |
Este selector debe activarse si se desea utilizar esta escena en el
sistema LMS de seguimiento de actividades de los alumnos . En tal caso hay que dar el nombre oficial del curso y de la unidad a las que pertenece. |
CURSO |
Nombre oficial (registrado en el LMS) del curso al que
pertenece esta escena. Sólo debe llenarse si la escena va a estar conectada a un servidor LMS. |
UNIDAD |
Nombre de la unidad didáctica a la que pertenece esta escena. |
Al pulsar aplicar, estos campos pasan a formar parte de los atributos de la etiqueta <applet> (además el nombre se incluye también como un primer parámetro).
El enlace: código del aperitivo muestra el código de la escena que aparece en el Aperitivo. En él, el lector puede observar al principio la etiqueta <applet ...> con sus atributos code, codebase, arhive, width y height. El código de una escena de Descartes tiene siempre el atributo code="Descartes.class" y el mismo archive="Descartes.jar" , esto es lo que lo distingue de otros applets. Los otros tres atributos codebase, width y height ya se han explicado en la tabla anterior.
Vale la pena mencionar que el código mínimo de una escena de Descartes es este:
<applet width=360 height=240
code="descinst.Descartes.class"
archive="descinst.jar,http://recursostic.educacion.es/descartes/web/plugin/descinst.jar"
MAYSCRIPT>
<param name="Versión" value="4.0993">
<param name="Idioma" value="español">
<param name="Botones">
<param name="E_00">
</applet>
(el contenido de codebase, width y height puede ser diferentes) y produce esta escena:
que es perfectamente funcional y puede utilizarse como base para la creación de cualquier escena.
Nota: El atributo MAYSCRIPT es para dejar abierta la posibilidad de utilizar el API de programación de Descartes con JavaScript.
En general, entre la etiqueta <applet ...> y su cierre </applet> hay varias líneas que comienzan con <param name= y contienen los llamados parámetros del applet. Lo que sigue a continuación de <param name= es el nombre de un parámetro del applet y va entre comillas dobles. Luego aparece value= y una cadena, entre comillas dobles que se llama el valor del parámetro. Un valor de parámetro, es decir una cadena asignada a la etiqueta value, no puede contener una doble comilla pues el navegador la interpretaría como el final de la cadena. Estos pares de nombres y valores o name y value se llaman los "parámetros" del applet. En la tabla que sigue se describen los nombres de los parámetros de Descartes así como el posible contenido de sus valores, comenzando por el ejemplo del aperitivo.
name |
value |
||||||||||||||||||||||||
name="nombre"
|
value="Aperitivo"
Nombre de la escena. En la versión 2 de Descartes no tiene ninguna función más que la de servir como identificador del propio código. En versiones futuras se usará para que la escena conozca su propio nombre y sea capaz de intercambiar información con otras escenas de la misma página. Para cumplir correctamente esta función en el futuro, el valor del nombre debe ser una sola palabra sin espacios. |
||||||||||||||||||||||||
name="Versión"
|
value="3.5" Es el número de la versión de Descartes.jar con la que se generó el código. Se incluye como información que puede ser útil en futuras versiones. En principio una escena creada por una versión determinada deberá poder ser interpretada correctamente por cualquier versión posterior de Descartes.jar. |
||||||||||||||||||||||||
| name="Idioma"
|
value="español" El idioma en que debe presentarse la escena. En la versión 2 de Descartes hay cinco posibles idiomas: english, español, catalá, galego y euskera. Los nombres deben escribirse tal como se hace en la frase anterior. |
||||||||||||||||||||||||
| name="Botones"
|
value="créditos=si config=si
inicio=si limpiar=si" Define cuáles de los cuatro botones que suelen aparecer en las cuatro esquinas de una escena deben aparecer y cuáles no. (Ver Botones). |
||||||||||||||||||||||||
| name="Espacio" (un sólo espacio) |
value="fondo=negro red=grisObscuro ejes=gris texto=rosa" Define
los cuatro colores básicos del espacio de una escena con un único espacio R2. También
define si se deben dibujar en el espacio la red, los ejes y si se deben numerar y/o
etiquetar los ejes. Por ejemplo: números=si
eje-x='eje x' eje-y='no'. |
||||||||||||||||||||||||
| name="E_00" name="E_01" name="E_02" ... (espacios) |
Ejemplo para un espacio R2: value="id='E00' R3='false' despl_imagen='arr-izq' fondo='blanco' red='no' red10='negro' ejes='gris' texto='grisObscuro' números='false'" Ejemplo para un espacio R3: value="id='E01' R3='true' escala='24' O.y='20' x='9%' y='53%' ancho='32%' alto='44%' despl_imagen='arr-izq' fondo='turquesa' despliegue='pintor' cortar='true'" Es la configuración de un espacio. Contiene el identificador id, que debe ser una palabra sin espacios ni símbolos de operadores y que comienza con una letra. Estos son los parámetros de cada tipo de espacio:
|
||||||||||||||||||||||||
| name="C_00" name="C_01" name="C_02" ... (controles) |
value="id=escala
tipo=numérico valor='50' decimales='4*(escala<10)' incr='10' min='10' max='1000000'
nombre=zoom región=norte" Es la configuración de un control. Contiene el identificador id, que debe ser una palabra sin espacios y que comienza con una letra, el tipo de control (numérico o gráfico) y los demás campos que completan la configuración de un control. Estos son los nombres de todos los campos posibles (ver Controles para consultar el significado y los posibles valores de estos atributos):
|
||||||||||||||||||||||||
| name="A_00" name="A_01" name="A_02" ... (Auxiliares) |
value="id=FP
expresión='sqrt(x^2+(p-x^2/(4*p))^2)'" Es la configuración de un auxiliar. Contiene el identificador id, su expresión y según el tipo, los siguientes atributos (ver Auxiliares para consultar el significado y los posibles valores de estos atributos):
|
||||||||||||||||||||||||
| name="G_00" name="G_01" name="G_02" ... (Gráficos) |
value="espacio='E00'
tipo=ecuación expresión='y=x^2/(4*p)' color=amarillo" Es la configuración de un gráfico.Contiene el tipo de gráfico, la expresión que lo define, el color y los demás parámetros. Todos los gráficos tiene estos atributos: espacio, tipo, fondo, dibujar-si, color, expresión, rastro, familia, s.parámetro, s.intervalo, s.pasos, texto, decimales, fijo, coord_abs. La tabla enumera los atributos específicos adicionales de cada tipo de gráfico. (ver Gráficos 2-D para consultar el significado y los posibles valores de los atributos):
|
||||||||||||||||||||||||
| name="S_00" name="S_01" name="S_02" ... (Gráficos) |
value="espacio='E01'
tipo='Octaedro' color='naranja' color_reverso='rosa' aristas='true'
rotini='(180,0,30*(1+C.x))' posini='(0,0,1.5*C.y+1.5)' modelo='luz' cortar='false'" Es la configuración de un gráfico en 3 dimensiones.Contiene el tipo de gráfico, la expresión que lo define, los colores, la posición y la rotación iniciales y los parámetros de presentación. Todos los gráficos 3D, tienen estos atributos: espacio, tipo, fondo, dibujar-si, nombre, expresión, rotini, posini, color, cortar, ancho. La tabla enumera los atributos específicos adicionales de cada tipo de gráfico en 3D. (ver Gráficos 3D para consultar el significado y los valores posibles de los atributos):
|
||||||||||||||||||||||||
| name="Animación" | value="id=Animación
algoritmo=si inicio='T=0' hacer='T=T+0.05' mientras='T<2' pausa='80' auto=si repetir=si
controles=no" (Ejemplo extraído de otra escena) Es la configuración de la animación. Contiene dos atributos fijos y obligatorios: id=Animación y algoritmo=si y los atributos de un algoritmo: inicio, hacer, mientras. Además contiene los atributos pausa, auto, repetir y controles. (ver Animación para consultar el significado y los posibles valores de los atributos) |
Autor: José Luis Abreu León
con la colaboración de Norma Apodaca, Lilia Morales, Deyanira Monroy y Mariana Villada